ポートフォリオサイト - インデックスデザイン
2020.09.21ポートフォリオサイトのインデックスをどのように整理するか、そしてそれにまつわる私の思う諸々のこと。まず、どんな場合にも最低限考慮すべき指針として以下3点はあるだろう。
① 掲載案件の系統や作り手としての性格が反映する主観要素
② 掲載物を冷静に素材として見切り最適な形を探る客観要素
③ どんなペースで仕事が増え更新していくかという時間要素
ではそれからどう個別最適化していくか。こういった場合マテリアルデザインなどのようなガイドラインは道筋を示してはくれない。
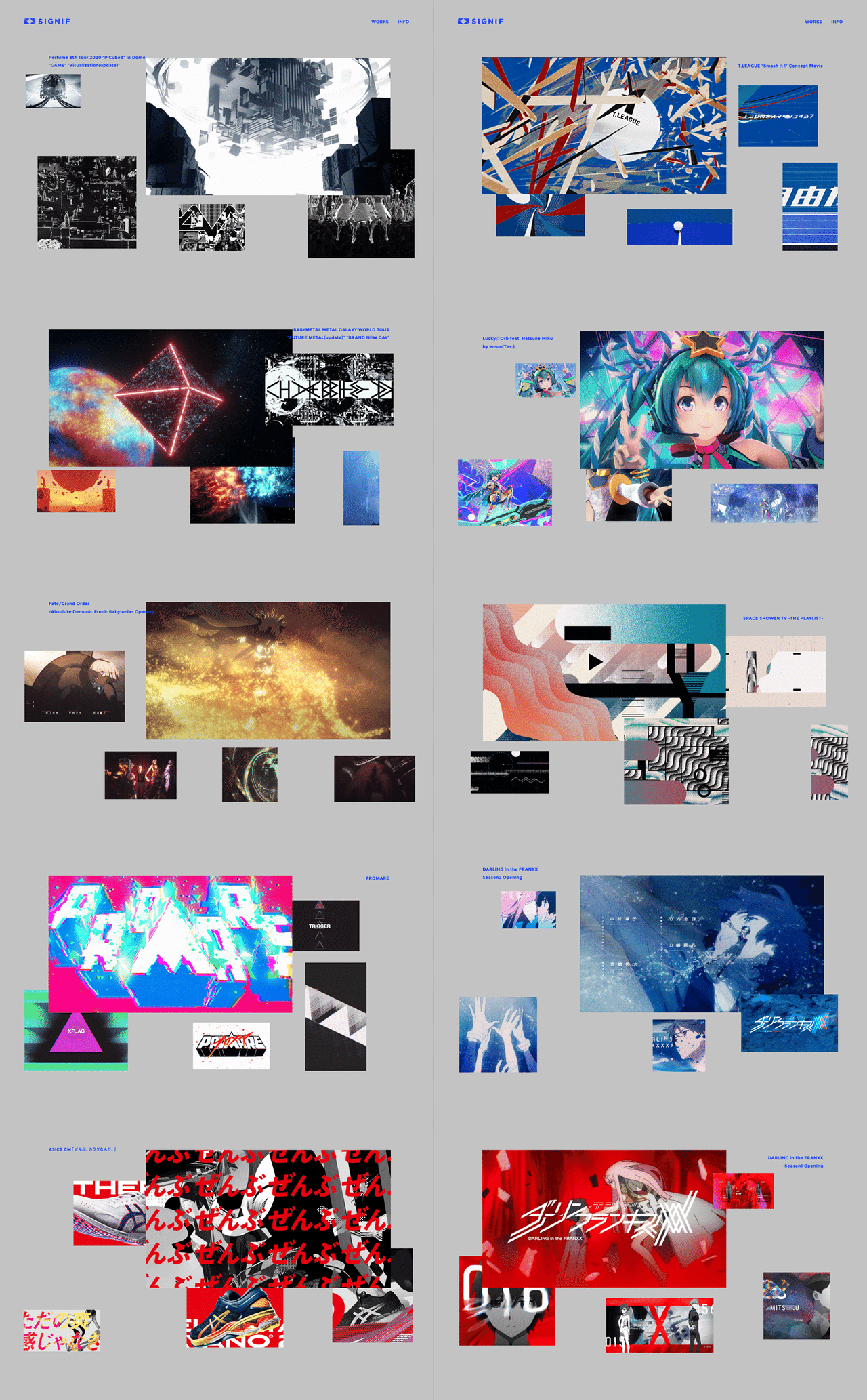
秩序乱数: SIGNIF (2019)
https://signif.jp
Direction, Design: me / Development: P5Aholic
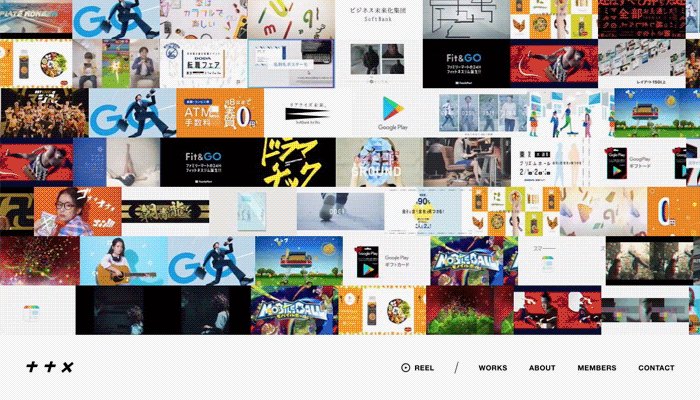
SIGNIFはビデオディレクター・モーショングラフィックデザイナーの荒牧康治が率いるデザインスタジオ。ライブ演出やインスタレーションなど16:9以外の比率もまとめて取り扱うのはボトルネックであり光脈でもある。

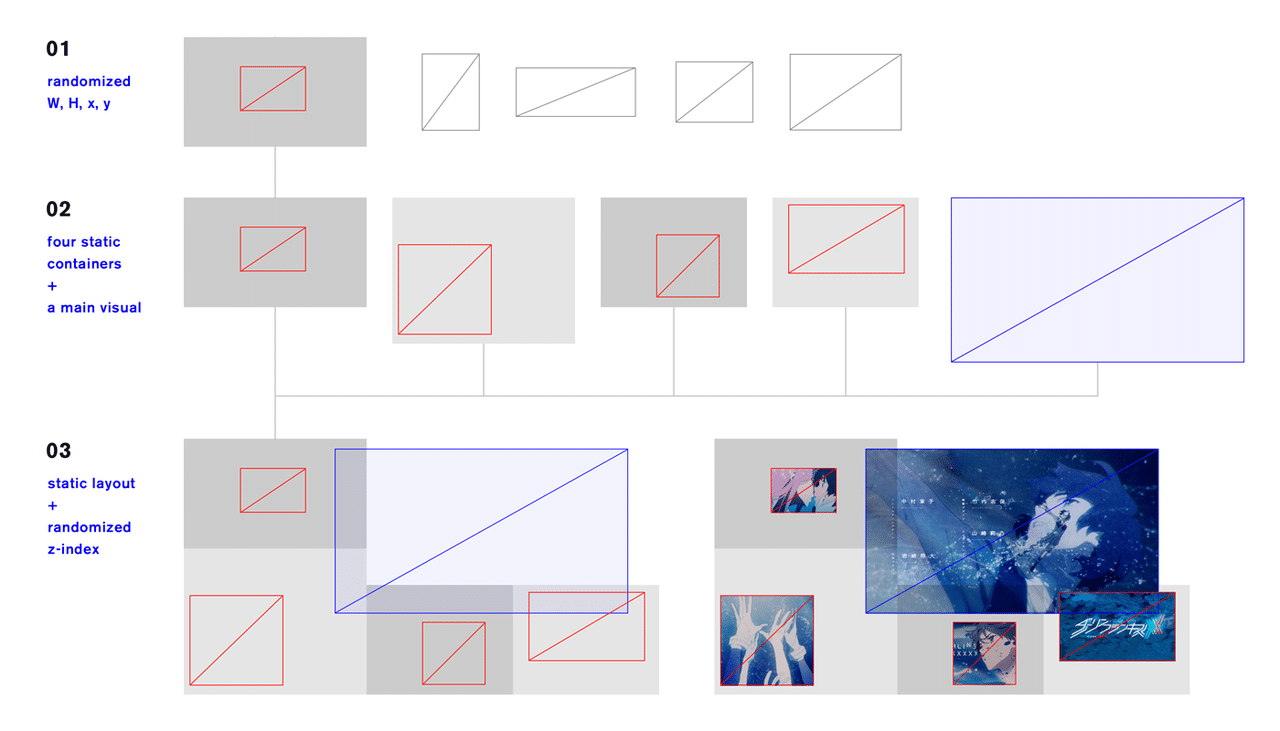
冒頭の②と③からボールドな方針に至ったが、ウィンドウに収まるユニットは1~1.5個程度となると一覧性と整頓美は欠けるので、目の流れが単調にならないよう、各要素がランダムに配置されるリキッドレイアウトを生成した。
関数的なランダムと、人間が有機的だと感じるランダムには大きな溝があって、一定の制約を設けなければ単純なカオスになってしまう。ジャクソン・ポロックとドローイングボットの間に人々が有機性の差を見いだせるのは、ポロックの感性の賜物といえばそれまでだが、関節や筋肉という身体的制約が無意識にエントロピーに自制を効かせているからでもある。

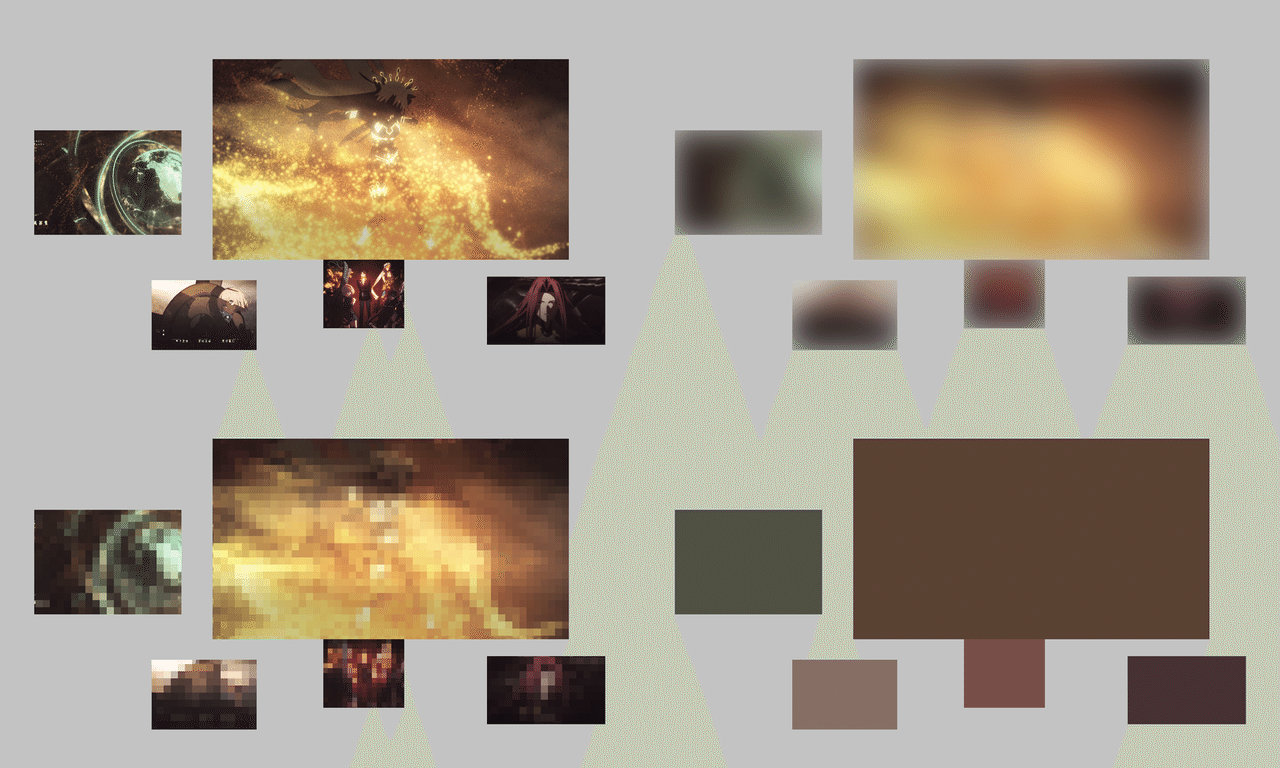
画像読み込みについて、幅6pxのサムネイルを自動生成して引き伸ばす事で生まれるブラー効果を採用。これを採用しているのはMedium・Facebook・AREA17で、対してTwitter・Tumblr・Pinterestは画像の平均色を使っている。UXホスピタリティだけ言えば平均色もインターレース画像も同じことなのだが、そうでなくブラー効果に賛同するのは、読み込むという過程をデータ送信の側面でなく、人がモノを認識する側面で比喩しているから。

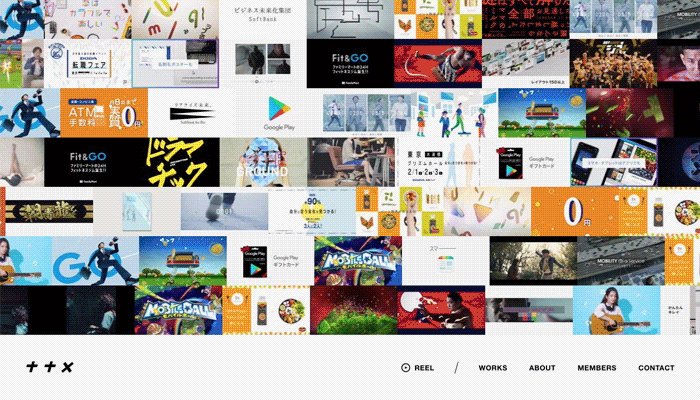
1.1倍: naname (2019)
https://nanameinc.jp
Direction, Design: me / Development: P5Aholic
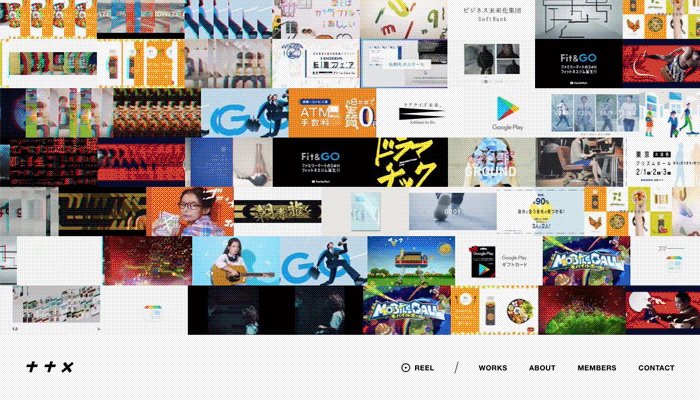
ナナメは企業PRやCMを制作するプロダクション。前述のSIGNIFと実装パートナーも制作時期も同じだったが、インデックスに関しては別のことを考えていた。SIGNIFのようなビジュアル濃度の高さより、コマーシャルとしての精錬さを重視している彼らアウトプットをどうインデックスで整理するか。

素材としてビジュアル訴求の弱いものは補強されつつ、逆にCM案件のように表層的ゲバさの強いものは抑えめになるよう、スプリット演出によってビジュアルの密度を平均化させ、緩やかな動きで間を持たせることにした。

表紙となるトップページでは当初WebGLを使って何か3D的なことをやってほしいというオーダーがあったのだが、インデックスの仕組みを流用するという形で落ち着かせた。個人的には実装コンセプトがひとつ見つかればそれを可能な限り使い倒すというのが心情でもあるし、古典的なグラフィックデザインがルーツの人間なので、ウェブでの3Dやパーティクル表現にも懐疑的なのかもしれない。
冒頭の②を特に留意するのは、サイトが収納物の良さに付いていけないのも悲劇だが、逆に収納物を置き去りにした必要以上に華やかなサイトもまた私にとっては興ざめであるからだ。とはいえ、自分が受注主に対してきっちりと等身大の提案をしているかというと正直それも欺瞞のように感じる。誰かから充てがわれた仕事ならばまだしも直接指名された仕事である以上、いつも1.1倍くらい実際より良く魅せたいというエゴがあれば良いと思う。
無世代: A4A (2013)
http://a4a.jp
Direction, Design: me / Development: Koji Takahashi
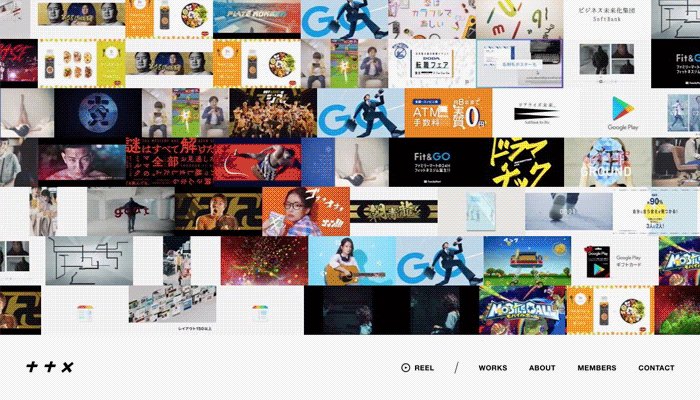
A4AはMVやライブ演出をプロデュース・制作するエージェンシー&プロダクション。MacBookで会社の紹介をする際のPowerPoint代わりとしても使えるようなサイトにもしたいというオーダー。

当時学生だった私はこの簡素なインデックスから来る不安に耐えきれず、細かなモーションを実装担当の高橋くんに多くオーダーした記憶がある。高橋くんはそれに着実に応えてくれたわけだが7年という時間も相まってか、このオーダーはサイトをひと世代前のものに寿命を縮めてしまったのではないかと危惧している。当時新しい試みをしようとしたということは、時間が過ぎた今から見れば古いと感じることに繋がりかねないのだから。

ではここに私が意図せず残せた普遍性とは何か。それは正方形という比率だ。縦横比が特定の時代性を帯びるという仮説を以下の記事で書いたのだが、その点においる正方形は普遍的もしくは終末的な状態なのだと思う。
詳細の価値: NEWPEACE (2019)
https://newpeace.jp
Direction, Design: me / Development: Shingo Tajima
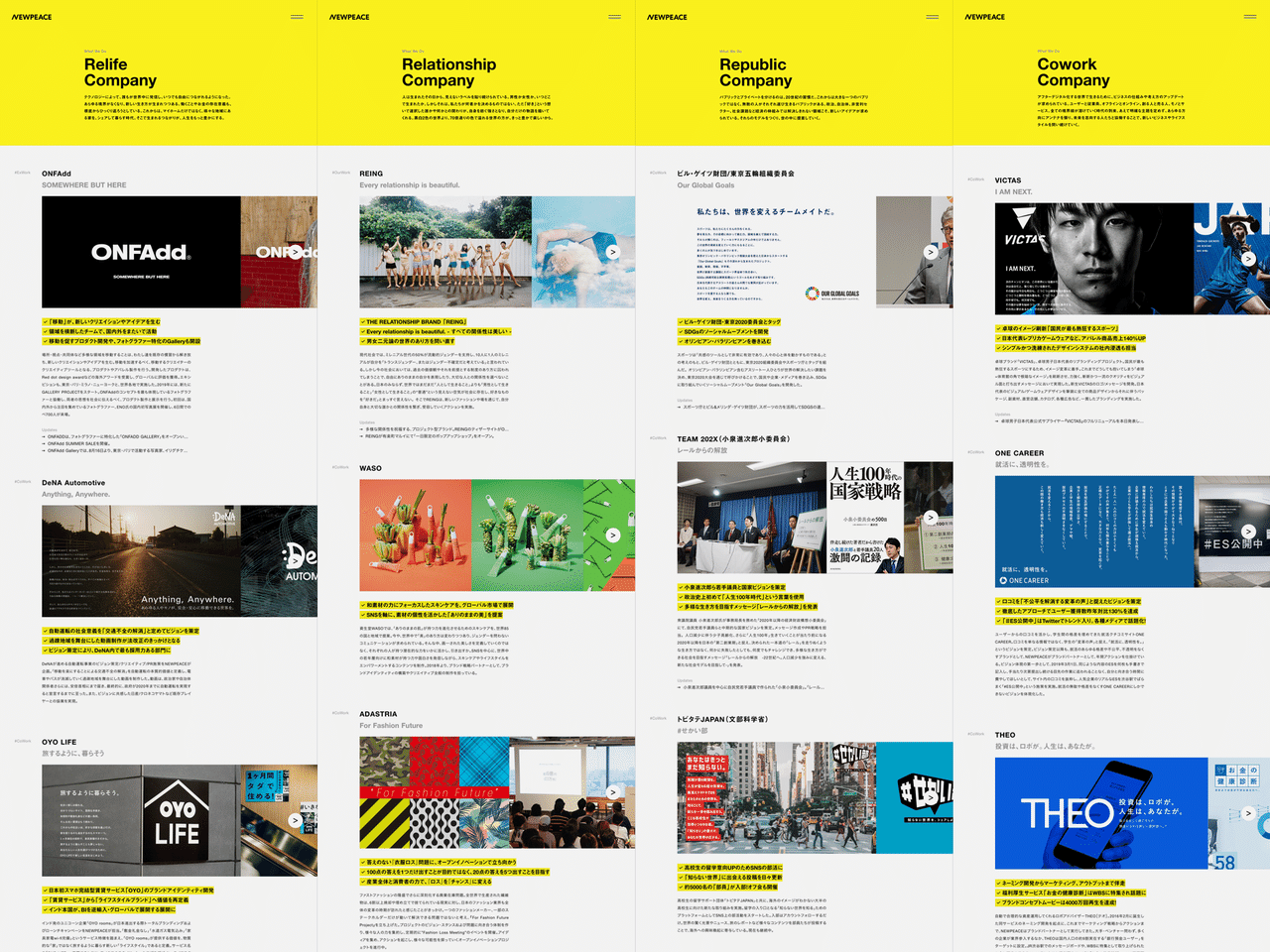
NEWPEACEは、表層的なブランディングを超えて未来の社会へのアクションを複数の事業から展開する企画集団。とはいえその性質上、プロダクションと違いアウトプットとして明確なものが残ることが毎回ではない。

案件単位でなくあくまで事業分野単位での内容把握を重視するため、分断のないコンパクトな詳細説明を目指した。結果として画像の流れは横軸に逃して最低限1枚が目に入れば良いと割り切り、3行のコピーで要点を示し、ディスクリプション量にも制限を設け、ひとまとまりの容量を抑えた。
そもそもポートフォリオに下層ページはどの程度必要なのだろうか。以下のVimeo改修案でも書いたが、ページ遷移よりもスクロールの方がUX的負荷要素は少ないのだから、たとえ100,000pxあっても良い場合だってある。もっとシビアに考えれば、詳細ページで立ち止まって見るほど価値のある仕事もしくは画像・動画というのは世のポートフォリオでどれだけ存在するのだろうか。節操ないことを言うと、大御所の写真家や超絶技巧の絵師以外でモーダルで大きく見たい作品など無いのではないかとさえ私は思うのだ。
こう書くと私のポートフォリオ仕事のうち、詳細ページを作ったものはそれに値するものだと受け取られるかもしれないが、それは当然私自身ジレンマである。またこの価値観は普遍的でなく、日頃触れるSNSなど「スクロールは延々に続くもの」という体験の蓄積によるものでもある。
初期設定
ポートフォリオとは本来アーカイブの意味合いがある一方で、それがサイトとなるとFWA・CSSDesignAwardsをはじめとしたクラフト思考の受け皿としての側面も出て、ときに前述ようなある時代性を帯びることもある。かと言って汎用性の高さ一点だけを極めるのなら、SquarespaceやTumblrなど独自ドメインで使えるものが数多くある今、オーダメイドでわざわざ作る意味を問い直す必要さえあるのではないか。
私個人はポートフォリオサイトを作ることを緩やかなライフワークにしたいとまで思っているが、自身のポートフォリオはBehanceである。それはポートフォリオ自体の必要性を信じながらも、それを独自に作ることについては誰よりも懐疑的で、自分については現状不要だと思っているからだ。
それでもポートフォリオサイトを作ることになった時に、私が信念にしているのは、その個人にとって最良の初期設定を用意するということだ。